8.6 KiB
8.6 KiB
RibbonUI
Qt RibbonUI
1. 介绍
RibbonUI是一个参考微软Ribbon风格(即Office 2016后的风格)设计的轻量级、简约且优雅的Qt组件库,用QML写就。

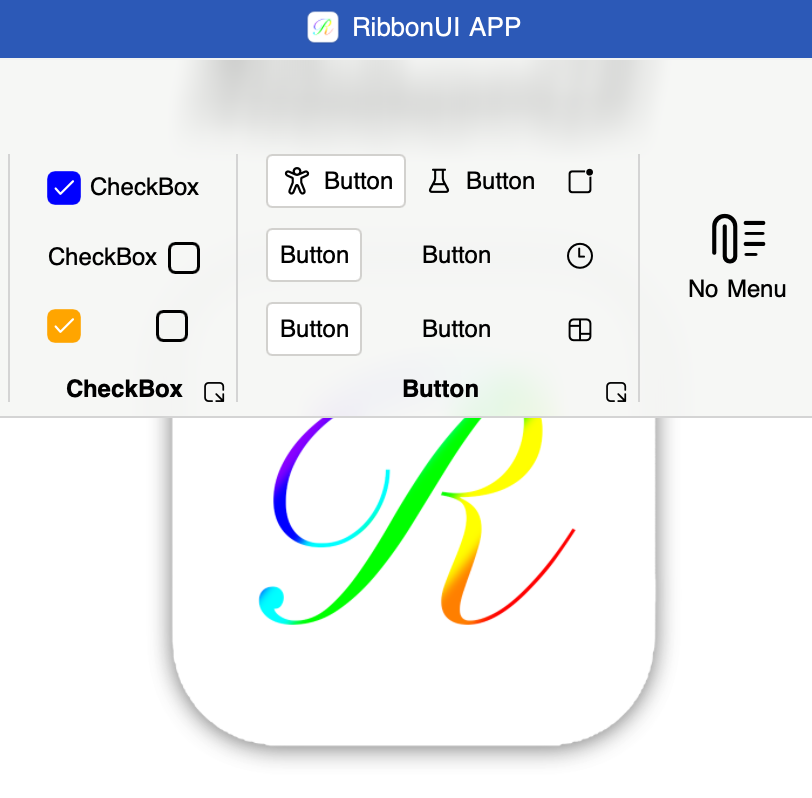
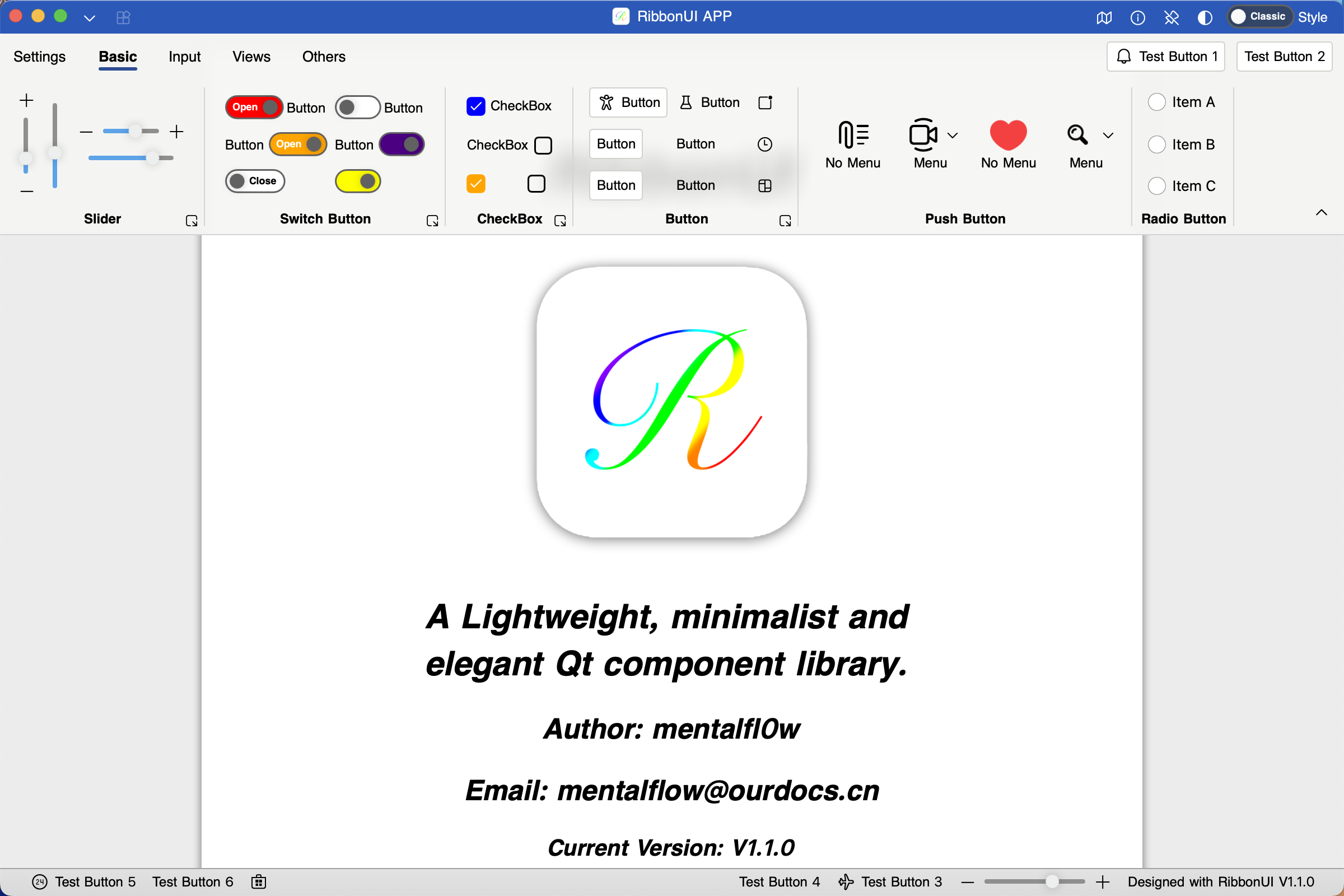
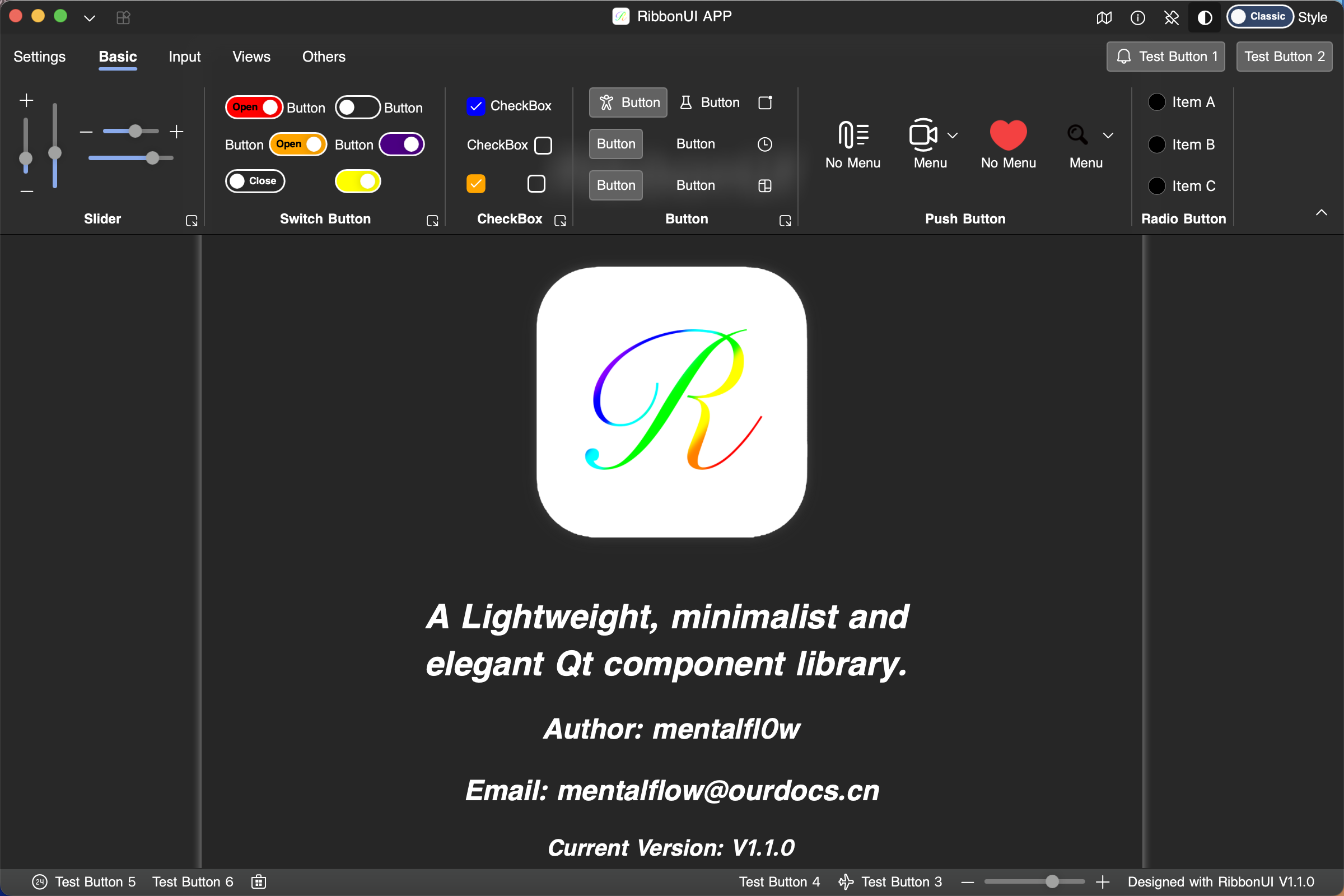
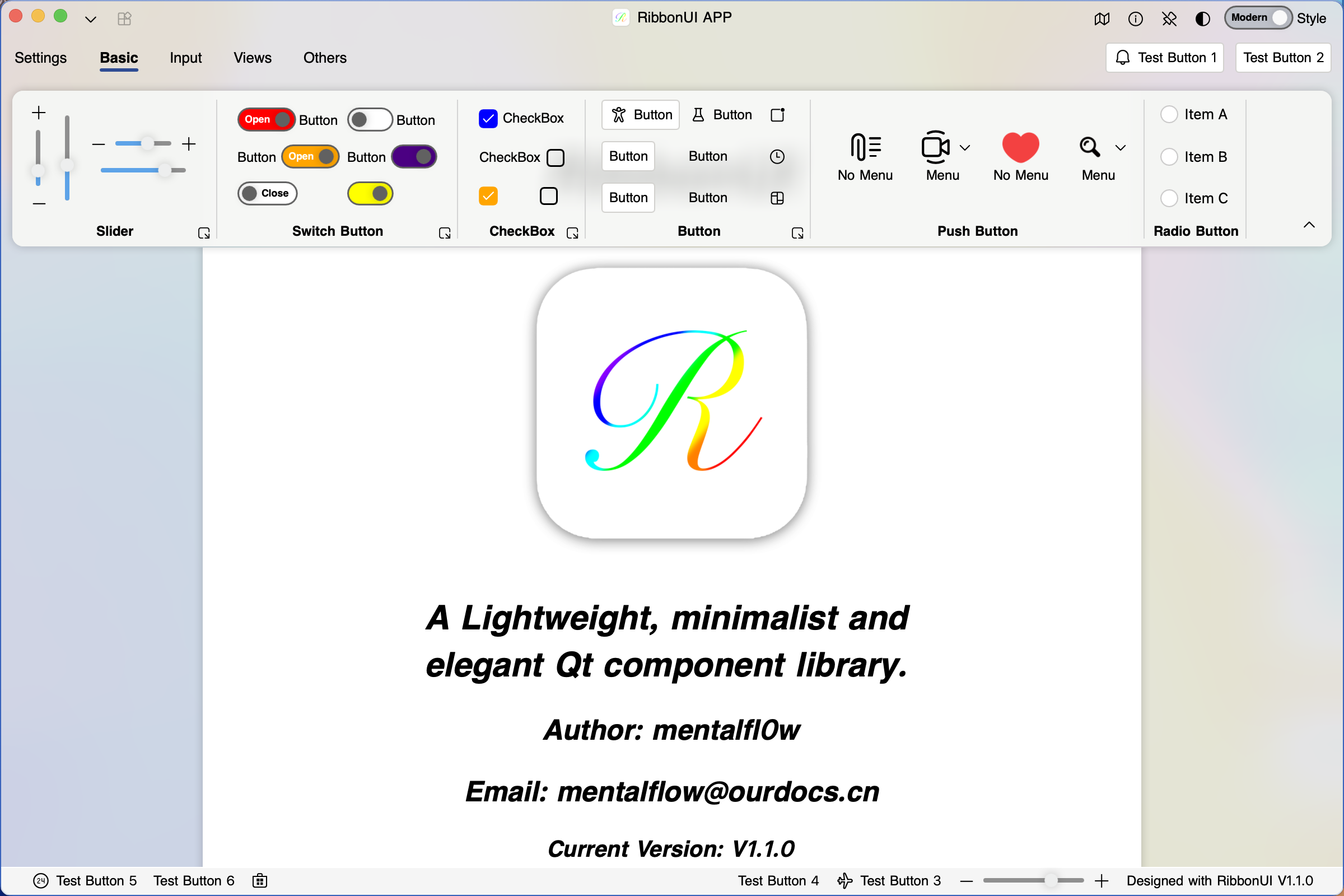
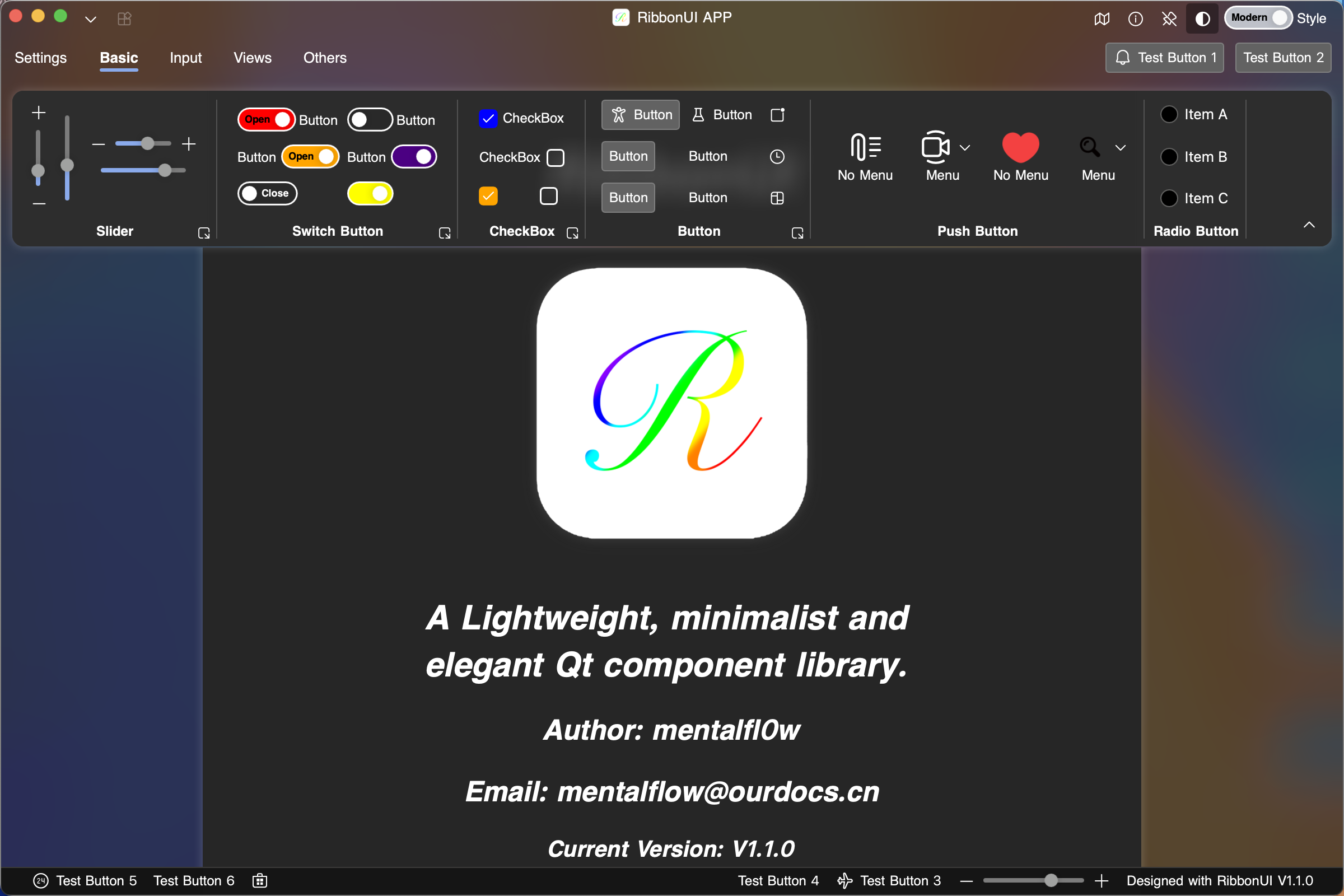
Qt RibbonUI Demo


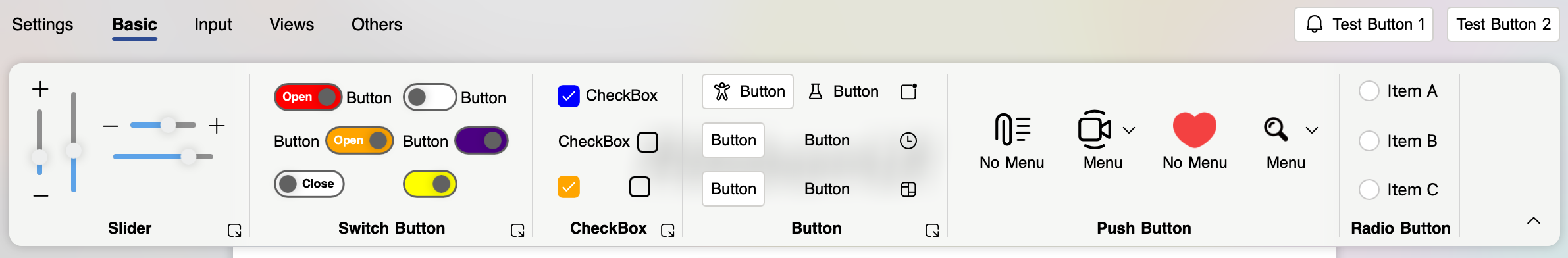
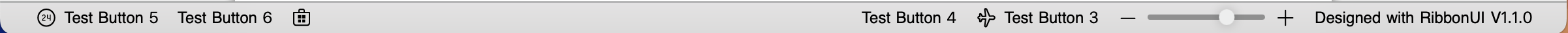
主界面浅色/深色主题 (经典风格)


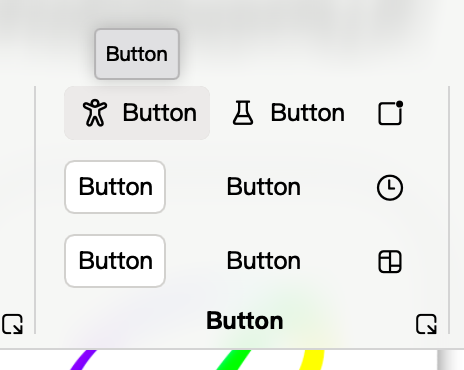
主界面浅色/深色主题 (现代风格)
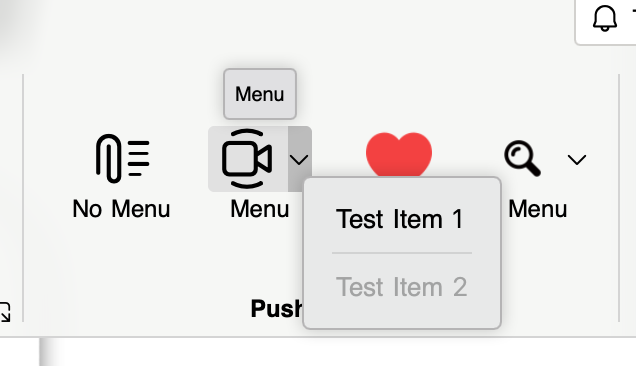
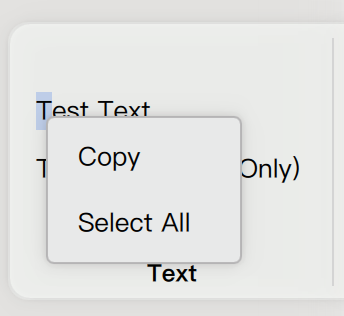
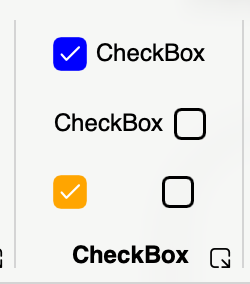
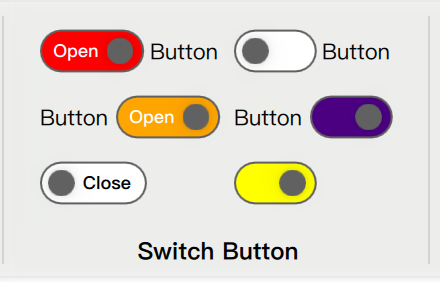
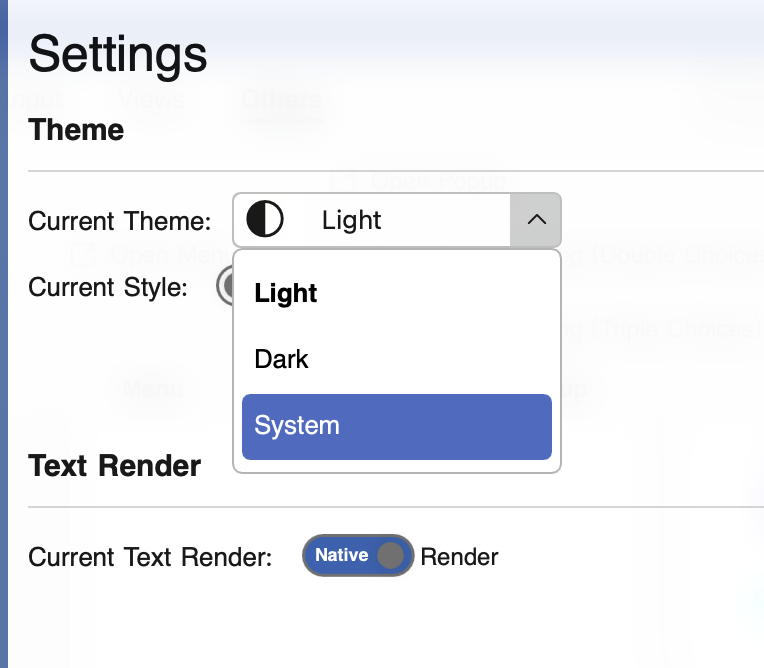
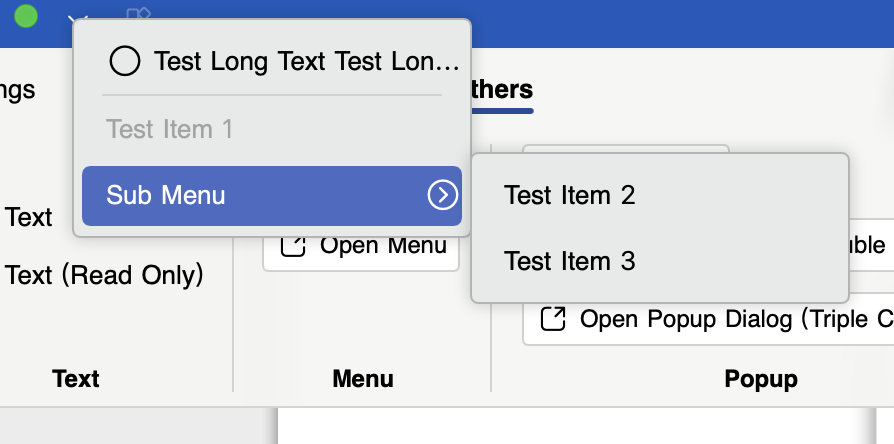
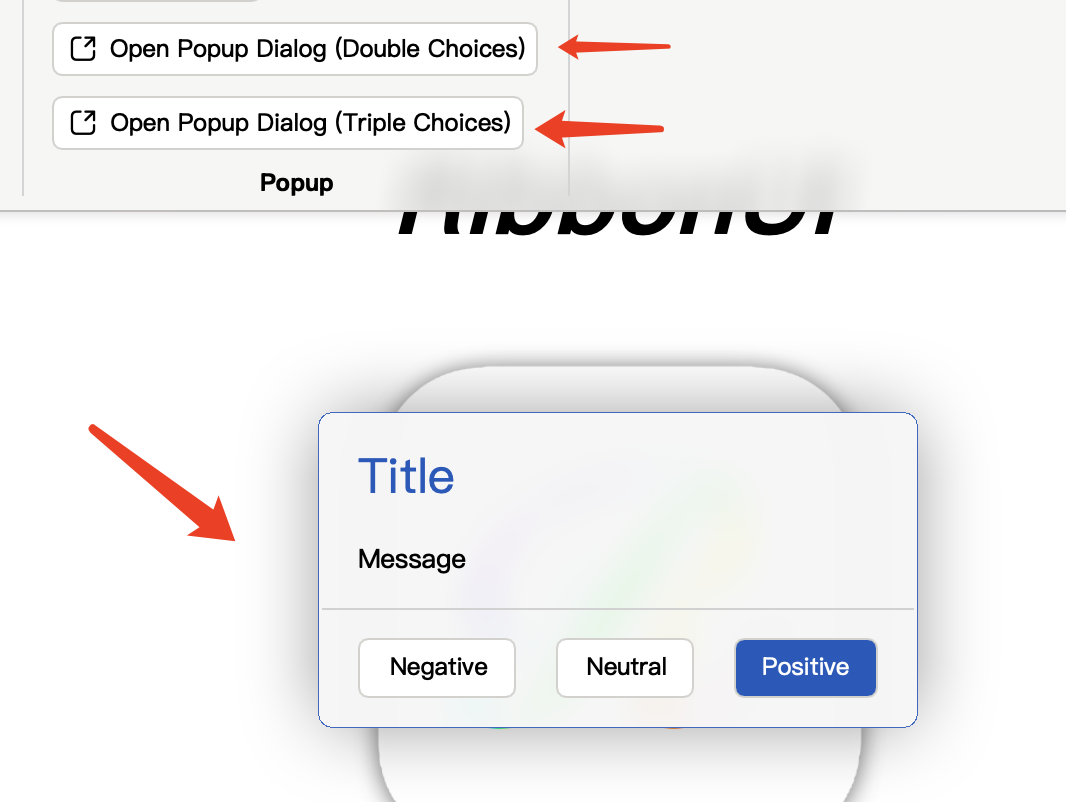
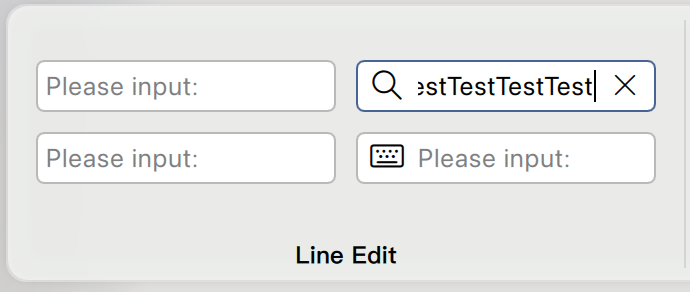
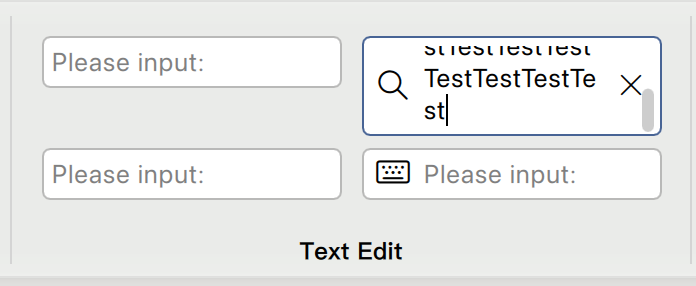
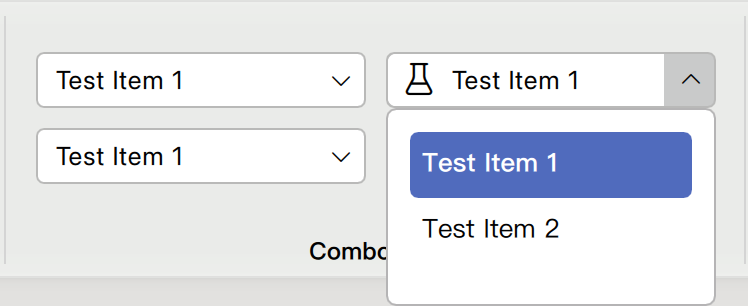
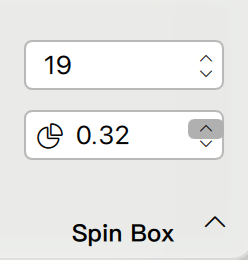
2. 组件列表
目前支持43种组件,后续会添加更多。
其他组件的介绍会陆续更新。
3. 支持平台
目前是基于Qt 6 设计的,但同样兼容Qt 5(只支持 Qt 5.15.2)。
- Windows: Windows 7+.(X86/AMD64)
- macOS: MacOS X 10.13 - 10.15, macOS 11+.(AMD64, aarch64)
- Linux: Ubuntu 18.04+ (X86/AMD64)
4. 如何使用?
-
安装前准备
安装Qt 6,推荐通过官方在线安装器安装Qt 6.8.2版本,通过brew等方式安装可能会出现问题。Qt Quick相关模块和qt5compat qtshadertools qtimageformats组件是必要的。
-
编译例程和库
-
下载仓库并进入
git clone https://github.com/mentalfl0w/RibbonUI.git --recursive cd RibbonUI -
创建并进入build文件夹
mkdir build cd build -
编译
# 如果想进行Debug编译, 请配置 -DCMAKE_BUILD_TYPE=Debug和--config Debug参数 # 如果想编译静态库, 请在cmake参数中加入-DRIBBONUI_BUILD_STATIC_LIB=ON cmake -DCMAKE_MESSAGE_LOG_LEVEL=STATUS -DCMAKE_PREFIX_PATH=/Users/runner/work/RibbonUI/Qt/6.8.2/macos -DCMAKE_C_COMPILER=clang -DCMAKE_CXX_COMPILER=clang++ -DCMAKE_BUILD_TYPE=Release -GNinja .. # -DCMAKE_PREFIX_PATH={你的Qt安装目录} cmake --build . --target all --config Release --parallel -
运行或部署
在其它系统中,编译过后生成的应用可以直接运行,但在Windows上需要先使用Qt的
bin目录下的windeployqt.exe部署相关必需库后才可以不通过Qt Creator而直接在编译目录下双击可执行文件运行。#build文件夹下 cd app\release C:\Qt\6.8.2\mingw_64\bin\windeployqt.exe --qmldir C:\Qt\6.8.2\mingw_64\qml .\RibbonUI-APP.exe #指定"--qmldir"参数是必须的
-
-
在其他项目中使用RibbonUI
- 遵循编译例程和库的下载仓库和进入build目录步骤
- 在CMakeLists.txt中加入以下语句
add_subdirectory(RibbonUI) # RibbonUI在你文件系统中的相对路径 - 编译
# 如果想进行Debug编译, 请配置 -DCMAKE_BUILD_TYPE=Debug和--config Debug参数 # 如果想编译静态库, 请在cmake参数中加入-DRIBBONUI_BUILD_STATIC_LIB=ON cmake -DCMAKE_MESSAGE_LOG_LEVEL=STATUS -DCMAKE_PREFIX_PATH=/Users/runner/work/RibbonUI/Qt/6.8.2/macos -DCMAKE_C_COMPILER=clang -DCMAKE_CXX_COMPILER=clang++ -DCMAKE_BUILD_TYPE=Release -DRIBBONUI_BUILD_EXAMPLES=OFF -GNinja .. # -DCMAKE_PREFIX_PATH={你的Qt安装目录} cmake --build . --target all --config Release --parallel
5. 鸣谢
- 感谢@wangwenx190的framelesshelper让RibbonWindow能实现无边框。
- @Microsoft的fluentui-system-icons提供的漂亮图标库.
- 感谢@zhuzichu520的FluentUI 为我提供的灵感和参考。
6. 与我联系
- Email: mentalflow@ourdocs.cn
- Blog: 菜鸟技术猿的折腾史.
- 欢迎发起PR或Issues,我会在空余时间尽快完善功能或修复bug,希望能一起让RibbonUI变得更好,尽情享受吧🎉!