9.8 KiB
9.8 KiB
🔘按钮类组件
1.RibbonButton
1.1 概述
- 父类:Button
- 展示:


RibbonButton Light/Dark Style
1.2 属性
1.3 示例代码
1.3.1 普通按钮
1.3.1.1 代码
RibbonButton{
text:"Button"
}
RibbonButton{
text:"Button"
showTooltip: false //不显示按钮提示浮窗
}
1.3.1.2 代码预览

Basic button
1.3.2 带图标的普通按钮
1.3.2.1 代码
RibbonButton{
text:"Button"
iconSource: RibbonIcons.Accessibility
}
RibbonButton{
text:"Button"
showBg:false // 不显示背景
iconSource: RibbonIcons.Beaker
checkable: true // 可被选中
}
1.3.2.2 代码预览
Basic button with icon
1.3.3 图标按钮
1.3.3.1 代码
RibbonButton{
showBg:false // 不显示背景
iconSource: RibbonIcons.Badge
iconSourceFilled: RibbonIcons_Filled.Badge // 定义实心图标
checkable: true // 可被选中
tipText: "Button" // 提示信息文本
}
RibbonButton{
showBg:false
iconSource: RibbonIcons.Clock
iconSourceFilled: RibbonIcons_Filled.Clock
tipText: "Button"
}
RibbonButton{
showBg:false
iconSource: RibbonIcons.Board
iconSourceFilled: RibbonIcons_Filled.Board
checkable: true
tipText: "Button"
showTooltip: false // 不显示提示信息
}
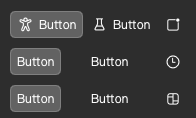
1.3.3.2 代码预览
Icon button
2.RibbonSwitchButton
2.1 概述
- 父类:Button
- 展示:


RibbonSwitchButton Light/Dark Style
2.2 属性
2.3 示例代码
2.3.1 显示抓握指示器文本的开关
2.3.1.1 代码
RibbonSwitchButton{
text: "Button"
showGrabberText: true // 显示抓握指示器的文本
textOnLeft: false // 让开关标签显示在开关左边
grabberCheckedColor: "indigo" // 抓握指示器颜色
}
2.3.1.2 代码预览

RibbonSwitchButton With Grabber Text
2.3.2 不显示抓握指示器文本的开关
2.3.2.1 代码
RibbonSwitchButton{
text: "Button"
showGrabberText: false // 显示抓握指示器的文本
textOnLeft: false // 让开关标签显示在开关左边
grabberCheckedColor: "indigo" // 抓握指示器颜色
}
2.3.2.2 代码预览

RibbonSwitchButton Without Grabber Text