10 KiB
10 KiB
🔘Button Components
1.RibbonButton
1.1 Overview
- Parent:Button
- Demonstrate:


RibbonButton Light/Dark Style
1.2 Properties
1.3 Example Code
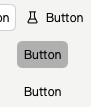
1.3.1 Basic Button
1.3.1.1 Code
RibbonButton{
text:"Button"
}
RibbonButton{
text:"Button"
showTooltip: false // don't show the button tip floater
}
1.3.1.2 Code Preview

Basic button
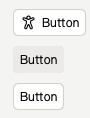
1.3.2 Basic Button With Icon
1.3.2.1 Code
RibbonButton{
text:"Button"
iconSource: RibbonIcons.Accessibility
}
RibbonButton{
text:"Button"
showBg:false // don't show background
iconSource: RibbonIcons.Beaker
checkable: true // let it could be checked
}
1.3.2.2 Code Preview
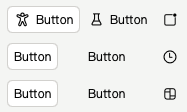
Basic button with icon
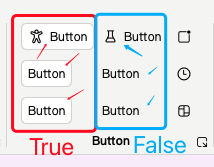
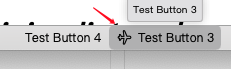
1.3.3 Icon Button
1.3.3.1 Code
RibbonButton{
showBg:false // don't show background
iconSource: RibbonIcons.Badge
iconSourceFilled: RibbonIcons_Filled.Badge // define solid icon
checkable: true // let it could be checked
tipText: "Button" // define the button tip floater's text
}
RibbonButton{
showBg:false
iconSource: RibbonIcons.Clock
iconSourceFilled: RibbonIcons_Filled.Clock
tipText: "Button"
}
RibbonButton{
showBg:false
iconSource: RibbonIcons.Board
iconSourceFilled: RibbonIcons_Filled.Board
checkable: true
tipText: "Button"
showTooltip: false // don't show the button tip floater
}
1.3.3.2 Code Preview
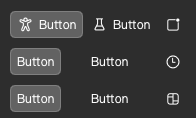
Icon button
2.RibbonSwitchButton
2.1 Overview
- Parent class: Button
- Demonstrate:


RibbonSwitchButton Light/Dark Style
2.2 Properties
2.3 Example Code
2.3.1 Switch with Grabber Indicator Text
2.3.1.1 Code
RibbonSwitchButton{
text: "Button"
showGrabberText: true // Display the text of the grabber indicator
textOnLeft: false // Let the switch label display on the left side of the switch
grabberCheckedColor: "indigo" // The color of the grabber indicator
}
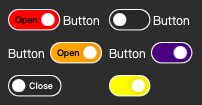
2.3.1.2 Code Preview

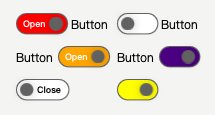
RibbonSwitchButton With Grabber Text
2.3.2 Switch without Grabber Indicator Text
2.3.2.1 Code
RibbonSwitchButton{
text: "Button"
showGrabberText: false // Do not display the text of the grabber indicator
textOnLeft: false // Let the switch label display on the left side of the switch
grabberCheckedColor: "indigo" // The color of the grabber indicator
}
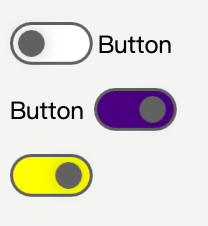
2.3.2.2 Code Preview

RibbonSwitchButton Without Grabber Text